HPのスマホ対応はなぜ必要?モバイルファーストインデックスやレスポンシブデザインについて分かりやすく解説

あなたのWebサイトは、適切にスマホ対応できていますか?いつもパソコンでは見栄えをチェックしていても、スマホからはチェックしていない・・・なんてことはありませんか?
今やスマホからのWebサイト閲覧は当たり前。少しでも見にくいと感じたら、ユーザーはすぐに離脱してしまいます。対企業向け(BtoB)のWebサイトで、パソコンからの閲覧が多いため、スマホ対応は不要と思っている方もいるかもしれません。
しかし、どんなユーザー向けのWebサイトであれ、ホームページのスマホ対応は必須です。Googleは「モバイルファーストインデックス」を採用しているため、スマホ対応の有無で検索順位にも影響が出て、機会損失につながってしまいます。
ここでは、スマホ対応の必要性について分かりやすく解説します。未対応の方は、この機会にぜひ対応を進めてください。
目次
スマホ対応はなぜ必要?
Webサイトのスマホ対応が必要な理由は、大きく2つあります。
- ユーザービリティが悪く、顧客の離脱につながる
- Googleの「モバイルファーストインデックス」により、検索順位が不利になる
ユーザービリティが悪く、顧客の離脱につながる
スマホ非対応のWebサイトをスマホから閲覧すると、小さい画面にパソコンと同じデザインで表示されるので、非常に見づらい状態になります。そもそもパソコンとスマホでは閲覧環境が違うので、スマホ非対応のサイトを閲覧すると、
- 文字や画像が小さく、いちいちピンチアウト(拡大)しないと見られない
- 画面の横幅からはみ出て表示されていて、スクロールが大変
- テキストリンクやバナーリンクが小さく、思ったようにタップできない
- 通信環境によっては、スマホでは表示速度が極端に遅くなる
などの問題が生じます。
閲覧に強いストレスを感じるので、せっかく検索や紹介からURLにたどり着いても、ページを開いてPC版が表示されると同時に離脱される可能性もあります。BtoBなど、ビジネスで使われることを想定しているWebサイトであっても、PCではなくスマホからのアクセスは見逃せないほど大きいです。
また、求人においてもマイナスの影響があります。就職・転職活動中の人が会社を知る一番の入り口はWebサイトです。その見た目や使い心地が悪ければ、悪い印象を与えてしまい、良い人材を逃してしまうかもしれません。
せっかく集客できても、そこからユーザーの行動につながらないので、非常にもったいない状況です。
モバイル非対応だと、検索順位が不利になる
2015年に、Googleがスマホ対応をしていないWebサイトの検索順位を下げることを発表しました。モバイル対応ができていないWebサイトは、同じキーワードで検索をした場合、パソコンからの表示で3位に表示されていたとしても、例えば15位に表示される場合もあるということです。
Googleからすると、スマホからの検索にはスマホ対応しているWebサイトを上位で表示するほうが、検索ユーザーの満足度が上がると考えているからです。検索順位が一つ下がるだけでも、ユーザーのアクセス数は減少します。機会損失を生まないためにも、スマホ対応は進めなくてはならない施策です。
Googleはモバイルファーストインデックスの導入を発表。さらにスマホサイトを充実されることが必要になっています。モバイルファーストインデックスとは、検索エンジンがコンテンツの質を評価する際に、パソコンサイトの内容をベースにする(従来)のではなく、スマホサイトの内容をメインに評価するということです。モバイルファーストインデックスが適用されたWebサイトでは、検索順位もモバイルサイトの内容を基準に決められます。つまり、Googleはスマホサイトの内容を重視しているということなのです。たとえモバイル対応していても、モバイル用のページが一部しかない(PC版よりもページ数が少ない場合)は、モバイルフレンドリーインデックスにより検索順位が低下してしまうリスクがあります。
モバイル対応できているかはどう確認する?
Googleは、スマホ対応しているWebサイトを「モバイルフレンドリー」と表現します。自分のサイトがモバイルフレンドリーかどうかは、以下のツールで簡単に判定できます。
■参考ツール:https://search.google.com/test/mobile-friendly

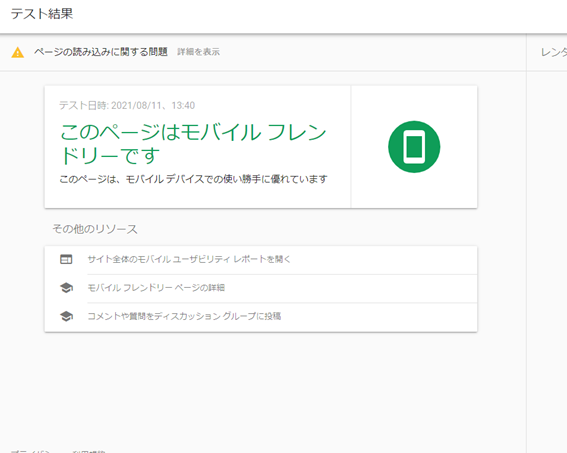
入力欄に確認したいURLを記入して「検索」をクリックすると、モバイルフレンドリーかどうかを判定し、不合格の場合は細かい改善点を教えてくれます。OKの場合は以下のように表示されます(画面右には、スマホで見た場合の画面が表示されます)。

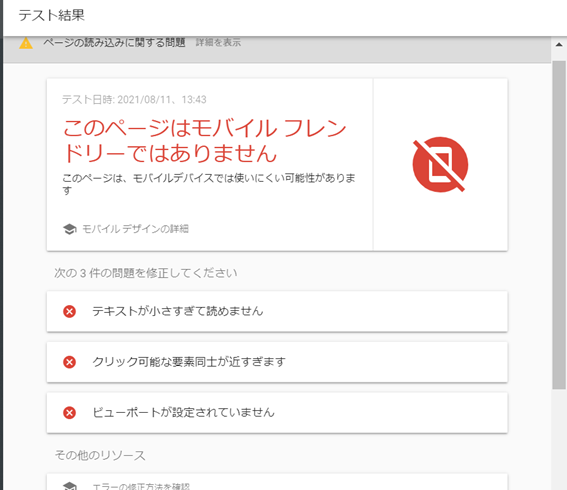
スマホ対応できていないサイトの場合は、以下のように警告と要改善箇所が表示されます。
 この問題点を解決していくことで、モバイルフレンドリーとGoogleに認識され、検索順位が向上することが期待されます。
この問題点を解決していくことで、モバイルフレンドリーとGoogleに認識され、検索順位が向上することが期待されます。
Webサイトをスマホ対応させる方法
Webサイトをスマホ対応させるには、大きく2つの方法があります。
- 新しくWebサイトを作る(レスポンシブデザインや、Wordpressなどを使う)
- 新しくスマホサイトを作る
モバイルファーストインデックスのところでも説明しましたが、「中途半端なスマホ対応は逆効果」です。内容に関しては、PC版と同じコンテンツが表示できるように対応を行いましょう。Webサイトは、会社やサービスの第一印象となるツールでもあります。モバイルフレンドリーでないということは、昔に作られてメンテナンスをされていないということでもあるので、この機会に新たにリニューアルされるのも良いと思います。レスポンシブデザインのWebサイトを作れば、PCからもスマホからもタブレットからも、同じ内容でデザインを調整したサイトを表示できるので、管理コストを下げながらユーザビリティを上げることができます。
Webサイトのスマホ対応は必須!未対応の方は対策を
これから、Webサイトのスマホ対応は一層重要になります。今すぐに対応を始めることで、競合他社との差別化にもなりますし、新たな顧客の獲得に繋がる可能性もあります。 せっかくWebサイトを作っているのですから、より効果を高められるようなメンテナンスは必要です。まだ未対応の方は、この機会にスマホ化に着手しましょう。




